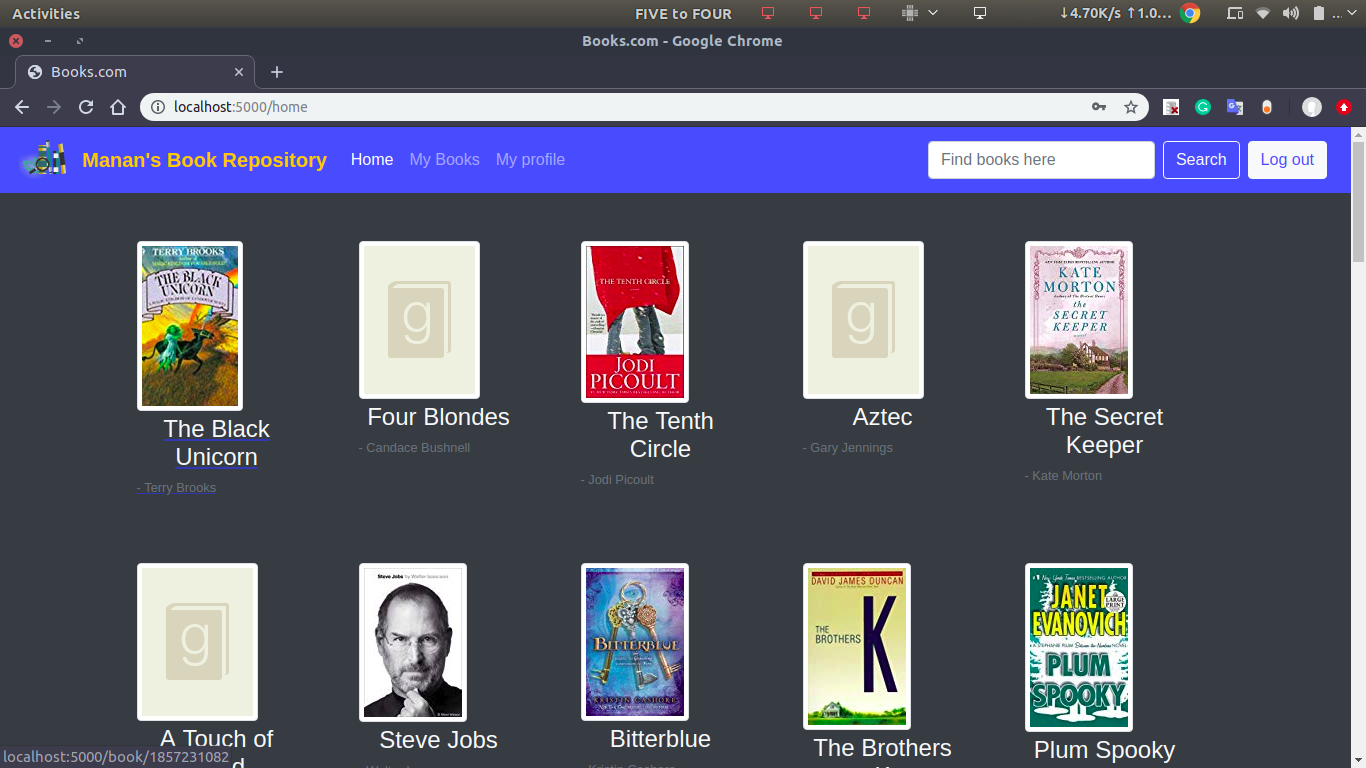
Welcome to Manan’s book repository. Explore our collection of 1000s of books - right at your fingertips. 
About the problem
This is my solution for CS50’s project 1 - Books. This project was started after watching the first 5 lectures. So all I really knew at this point was the basics of HTML, CSS and Flask. Along with a basic idea of how to work with databases.
Note that I did not know JavaScript at this point. Some features of the website could have been a lot better if I had known JS.
Implementation and features
- Log in / Sign up - The server will remember you and your preferences
- Contains 5000 pre-loaded books
- Accesses the summary, photos and ratings of any book using the GoodReads API.
- You can add books to your personal library to access later. Also, books added to your personal library are automatically marked as read.
- search for books using the search bar.
Some common problems
Since this was my first attempt at making a website, I did lots of stuff wrong. But some of the problems were also solved creatively using the limited tools at my disposal. Here are a few of them:
- The total number of books is constant - I only have support for 5000 books for now.
- The server caches image URLs as it sees them. But, loading the page for the first time is time-consuming and often takes 3-4 minutes (The home page has ~50 books). Subsequent visits are much faster.
- A lot of pages are reloaded completely when only a small part of the page changes. For example, when you click on a book, the summary and reviews should be rendered as tabs in a single static page, but they are separate pages. (This is difficult to achieve without JavaScript though).
- In the reviews sections, the icon for stars needed to be generated dynamically (based on the actual rating). This was difficult to do with HTML and CSS, but I managed to generate HTML code for these stars on the server and sent it along while rendering the page and it worked like a charm!
- The database password and your app’s secret is easily exposed in the server code. Consider use environment variables to improve its security
Installing
Requirements
- Python 3
- pip
- PostgreSQL (SQLAlchemy)
Installing python dependencies using pip
Once you have installed the requirements, install all the dependencies using
1
pip3 install -r requirements.txt
Setting up a PostgreSQL database
- Set up a PostgreSQL server on your local server and configure it. This tutorial might help.
Note your name and password.
- Create a db with the your name (dbname)
- Now once you have created an account navigate to
server.pyandreset_db.py, modify the DATABASE URI and replace <name>, <password> and <dbname> accordingly:1
app.config["SQLALCHEMY_DATABASE_URI"] = 'postgresql://<name>:<password>@localhost/<dbname>'
Populating the database with books
Run the restart_db.sh script to fill your database for the first time (You only need to do this once whenever you set up a new database).
Running the server
You are good to go! Run the server using
1
python3 server.py
Contributing
Feel free to contribute features / point out errors. Fork my repository and make a pull request.
I promise I’ll have a look!